-
JSX, Babel, webpackNode.js/프론트엔드 2020. 7. 12. 21:40
React로 어플리케이션을 만들 때 아래 두 방법으로 컴포넌트와 뷰들을 생성할 수 있다.
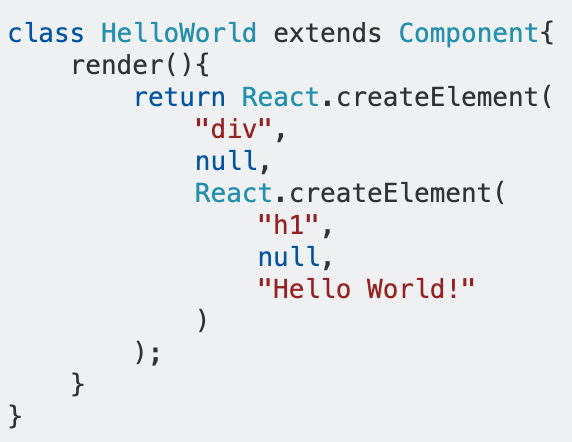
1. 표준 React 오브젝트와 메서드 사용

페이지에 react와 react-dom을 추가해주면 된다.
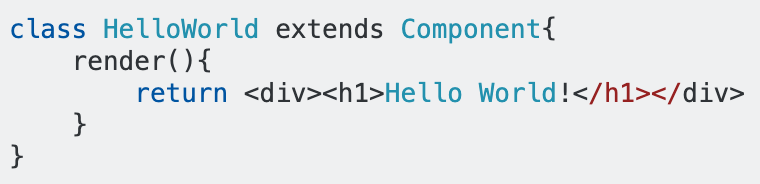
2. JSX(JavaScript + XML) 사용

JSX 문법에서는, 뷰 레이어를 생성하기 위해 JavaScript 안에 <div><h1>Hello World!</h1></div> 같은 HTML 엘레먼트를 사용할 수 있다.
JSX를 사용하기 위해선 JSX를 이해하고 브라우저에서 실행 가능한 포맷으로 변환해 줄 transpiler가 필요하다. 이 역할을 Babel이 해준다.
Transpiling은 클라이언트 기반과 서버 기반으로 나뉜다.
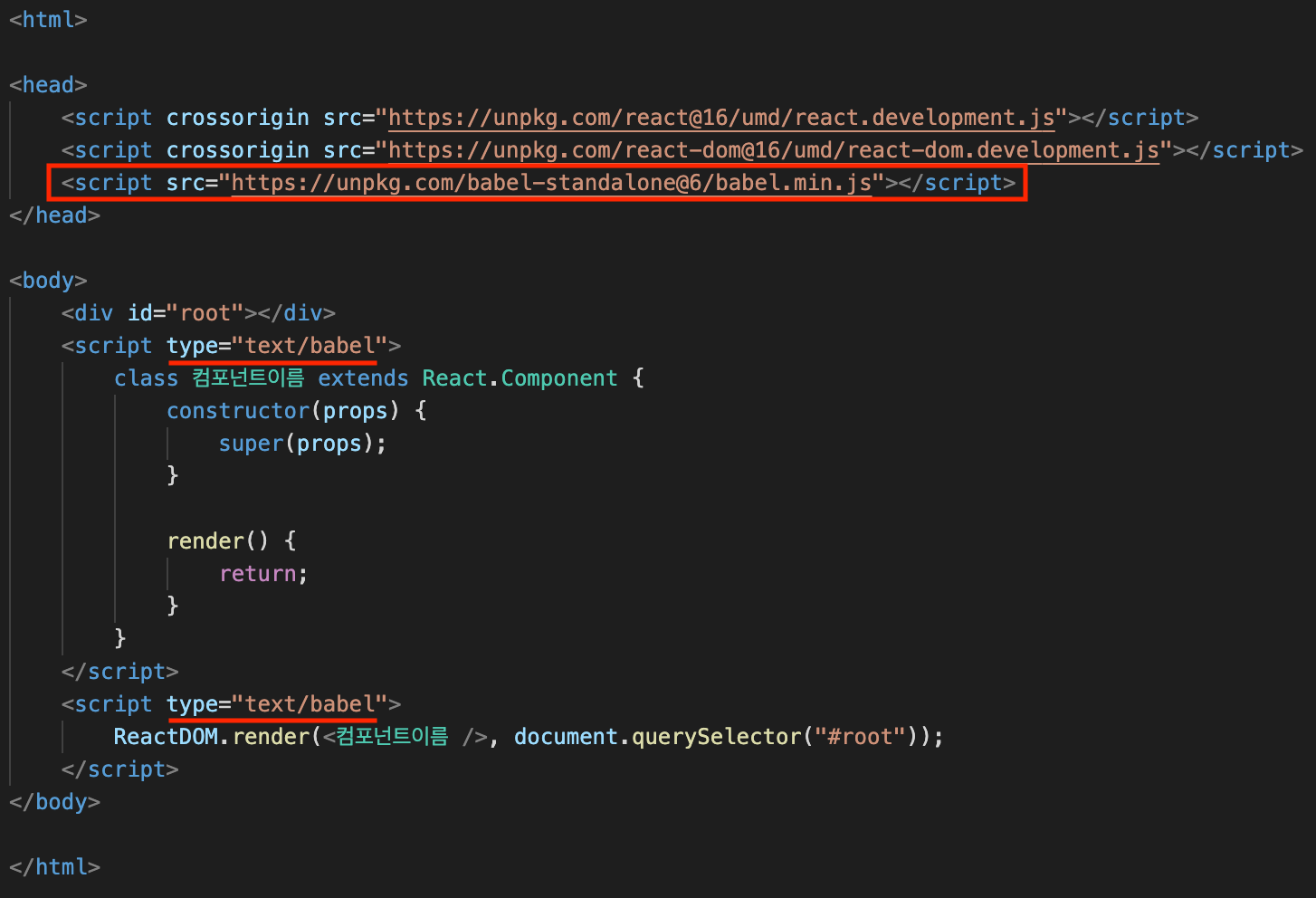
클라이언트 기반 transpiling은 파일 안에 script 태그를 포함하고, JSX를 로드하기 위해 type="text/babel" 를 사용한다.

client side transpiling 서버 기반 transpiling은 Babel을 사용하는 것이다. webpack configuration에서 transpiling 을 위해 babel을 사용하도록 할 수 있다.
또한 ES6를 사용할 때도 Babel이 필요하다. Babel은 ES6 transpiler이기도 하다.
npm i -D @babel/core @babel/preset-env @babel/preset-react babel-loader
@babel/core -> 바벨의 기본적인 것이 들어있음.
@babel/preset-env -> 브라우저 환경에 맞게 알아서 최신 문법을 옛날 문법으로 바꿔줌.
@babel/preset-react -> jsx 지원.
babel-loader -> 바벨이랑 웹팩을 연결.
https://stackoverflow.com/questions/41713966/how-babel-and-jsx-related-or-differ
How babel and JSX related or differ?
I am learning on React JS and I have got information on JSX and babel. But I am not getting clarity on how these are helping React and how these or differ from each other
stackoverflow.com
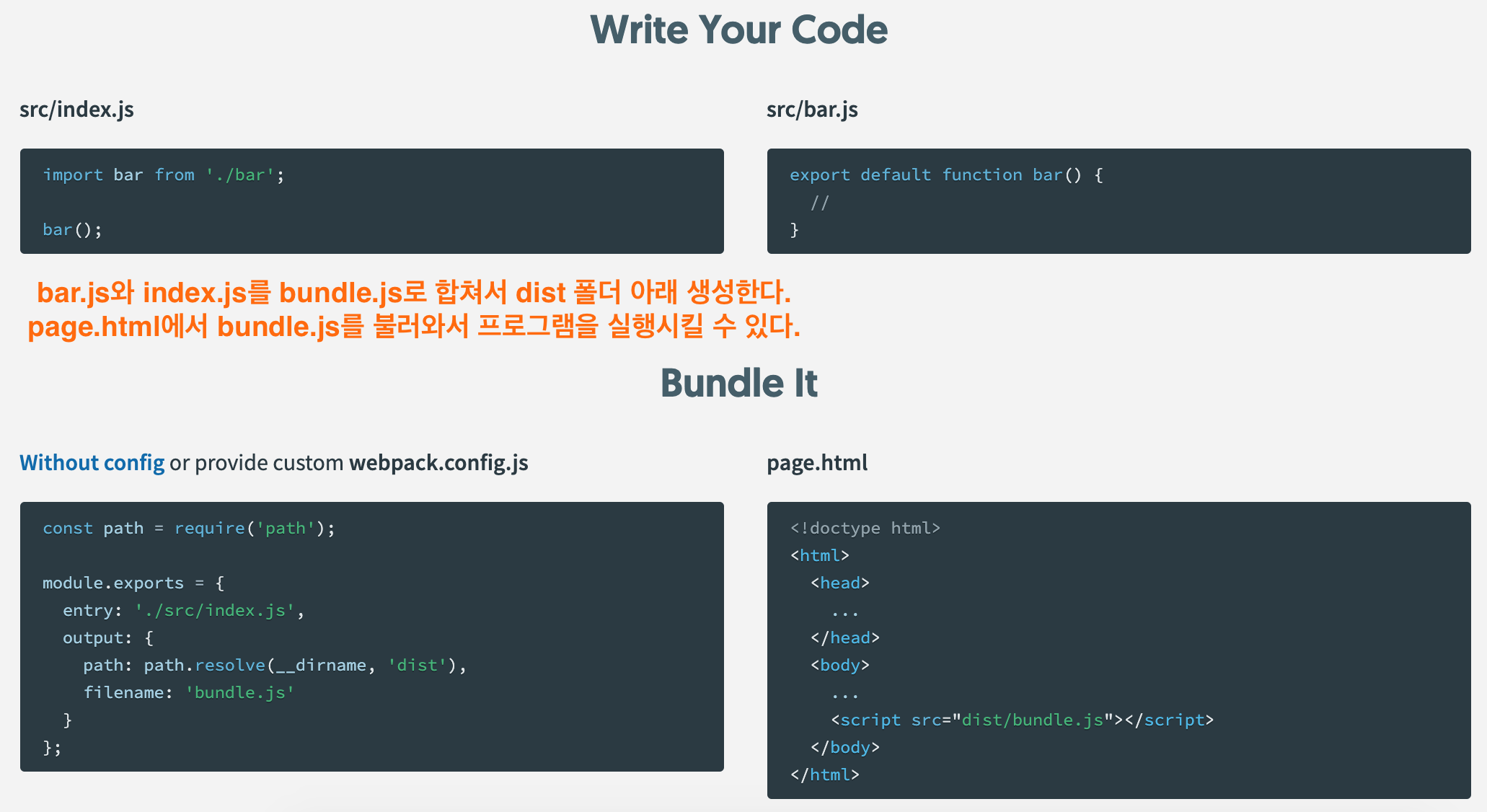
webpack은 static module bundler로, 어플리케이션을 프로세싱할 때 내부적으로 어플리케이션이 필요로 하는 모든 모듈들을 가지고 dependency graph를 빌드한다.
쉽게 말해서 여러 개의 자바스크립트 파일을 한 번에 합쳐서 하나의 자바스크립트로 만들어 주고, 바벨을 적용하거나 쓸데 없는 코드들도 없앨 수 있다.
npm i -D webpack webpack-cli

출처 : https://webpack.js.org/ npm i -D react-hot-loader webpack-dev-server
webpack-dev-server는 변경된 모듈 정보를 브라우저에 전송하여, 브라우저가 변경사항을 인지하고 변경사항이 반영된 페이지를 로드하여 개발을 편하게 해주는 라이브러리다. webpack에서 제공하는 노드 서버이기도 하다.
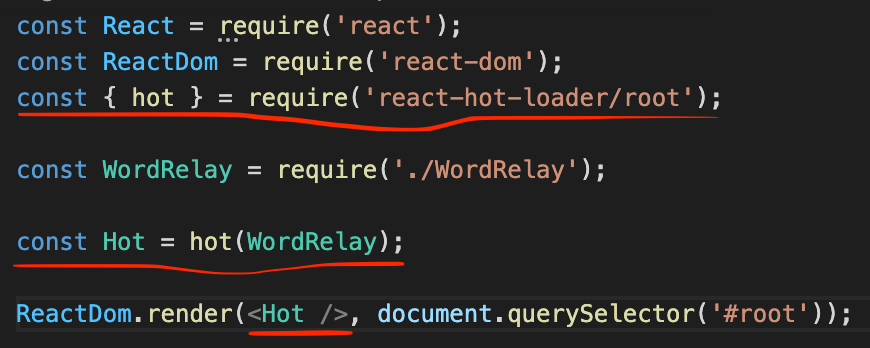
react-hot-loader는 코드가 변경되었을 때 서버를 재실행하지 않고 변경사항만 바로 refresh 해주는 라이브러리다.

client.jsx devServer는 webpack이 실행되어도 bundling된 파일을 폴더나 파일 형태로 저장하지 않기 때문에, webpack.config.js에서 publicPath를 /dist/ 로 설정해도 dist 폴더가 생기지 않는다. bundling된 파일(app.js)은 대신 메모리 형태로 브라우저에 올려져서 실행된다.
'Node.js > 프론트엔드' 카테고리의 다른 글
NextJS (0) 2021.11.25 Redux의 원리와 불변성 (0) 2021.05.14 가로 스크롤 만들기 (0) 2021.04.01 [ESLint] eslint.workingDirectories 옵션 (0) 2020.12.27 프론트엔드 개발 환경의 이해 - NPM (0) 2020.12.01